WinUI3のDropDownButtonでコンテキストメニューが簡単に!
WinUI3でしか使えない、DropDownButtonを使ったメニューの作り方を解説します。
Tags:#WinUI3
1. 基本形(2つの状態を持つチェックボックス)
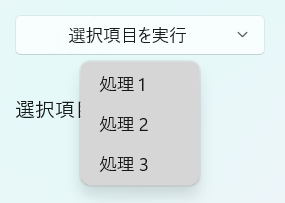
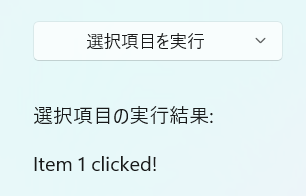
実装例
ドロップダウンボタンで選択したメニューの処理が実行されることを確認する



1. XAML(ボタンのUI定義)
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Spacing="12">
<DropDownButton Content="選択項目を実行" Width="200">
<DropDownButton.Flyout>
<MenuFlyout Placement="Bottom">
<MenuFlyoutItem x:Name="Item1" Text="処理 1" Click="Item1_Click"/>
<MenuFlyoutItem x:Name="Item2" Text="処理 2" Click="Item2_Click"/>
<MenuFlyoutItem x:Name="Item3" Text="処理 3" Click="Item3_Click"/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
<TextBlock Text="選択項目の実行結果:" FontSize="16" Margin="0,20,0,0"/>
<TextBlock x:Name="ResultTextBlock" FontSize="16" Margin="0,5,0,0"/>
</StackPanel>
解説(XAML部分):
Content:ドロップダウンボタンに表示される内容Placement:ボタンを基準にどこにメニューがでるかClick:クリックしたときのイベント名
2. C#(ボタンの動作を定義)
private void Item1_Click(object sender, RoutedEventArgs e)
{
ResultTextBlock.Text = "Item 1 clicked!";
}
private void Item2_Click(object sender, RoutedEventArgs e)
{
ResultTextBlock.Text = "Item 2 clicked!";
}
private void Item3_Click(object sender, RoutedEventArgs e)
{
ResultTextBlock.Text = "Item 3 clicked!";
}
解説(C#部分):
- それぞれのClickイベントに処理を追加できます。
まとめ
DropDownBoxを活用することで、今まで面倒だったコンテキストメニューの作成が簡単にできるようになります。 WinUI3で開発する際には是非使ってみてください。
参考:WinUI 3 Gallery(リンクはアプリのダウンロードページに飛びます)
お仕事のご依頼・ご相談はこちら
フロントエンドからバックエンドまで、アプリケーション開発のご相談を承っております。
まずはお気軽にご連絡ください。
関連する記事
WinUI3のCheckBoxの使い方
WinUI3でCheckBoxを用いた様々な形のチェックボックスの使い方を解説します。
WinUI3のButtonの使い方
WinUI3でButtonを用いた様々なボタンの表現を解説します。
WinUI3のAutoSuggestBoxを使った検索ボックスの作り方【日本語読み対応】
日本語の「読み(ひらがな)」に対応した検索機能付きボックスの作り方を、実際のコードとともに解説します
WinUI 3|XAMLで使えるレイアウトパネルの基本と配置方法
XAMLコードエディターでレイアウトパネルを用いた配置方法を解説します。
WinUI3のインストール手順とプロジェクトテンプレートの選び方
WinUI3をVisualStudioで開発するためのインストール手順と、プロジェクトテンプレートの選び方について解説します。