WinUI3のAutoSuggestBoxを使った検索ボックスの作り方【日本語読み対応】
日本語の「読み(ひらがな)」に対応した検索機能付きボックスの作り方を、実際のコードとともに解説します
Tags:#WinUI3
実装機能
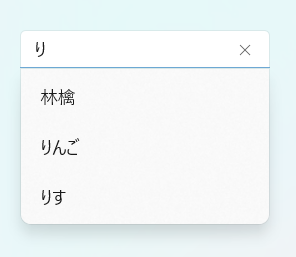
- 「り」と入力すると「林檎」「りんご」などの候補が表示される

- 候補を選択するとダイアログで選択結果を表示

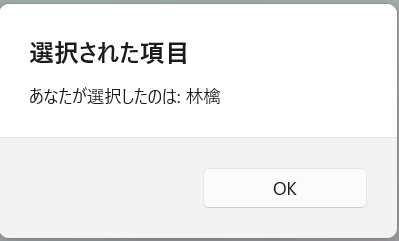
林檎を選択した場合
- 候補を選ばず送信すると、近い候補や「見つかりませんでした」と案内

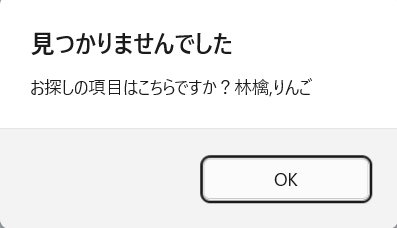
「りん」と入力した場合

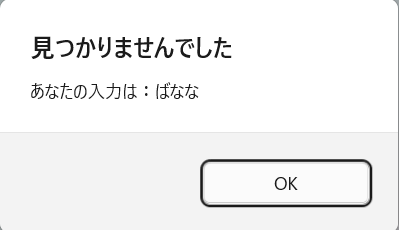
「ばなな」と入力した場合
XAMLの定義
<AutoSuggestBox x:Name="SearchBox"
Width="200"
Height="30"
QuerySubmitted="SearchBox_QuerySubmitted"
TextChanged="SearchBox_TextChanged"
PlaceholderText="検索語を入力">
<AutoSuggestBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding DisplayText}" />
</DataTemplate>
</AutoSuggestBox.ItemTemplate>
</AutoSuggestBox>
TextChanged:テキストが変更されたときに発生するイベントです。SuggestionChosen:候補が選択されたときに発生するイベントです。QuerySubmitted:クエリが送信されたときに発生するイベントです。PlaceholderTextによって、入力欄に薄いヒントテキストを表示します。ItemTemplateで候補の表示方法をカスタマイズしています。
C#コード解説
1. データモデルの作成
public class SuggestionItem
{
public required string DisplayText { get; set; } // 表示用
public required string Reading { get; set; } // 読み(ひらがな)
}
2. 候補データの準備
private List<SuggestionItem> suggestions = new List<SuggestionItem>
{
new SuggestionItem { DisplayText = "林檎", Reading = "りんご" },
new SuggestionItem { DisplayText = "りんご", Reading = "りんご"},
new SuggestionItem { DisplayText = "りす", Reading = "りす"},
new SuggestionItem { DisplayText = "梨", Reading = "なし"}
};
3. 入力変更時の処理(TextChanged)
private void SearchBox_TextChanged(AutoSuggestBox sender, AutoSuggestBoxTextChangedEventArgs args)
{
if (args.Reason == AutoSuggestionBoxTextChangeReason.UserInput)
{
var filtered = suggestions
.Where(item => item.Reading.StartsWith(sender.Text, StringComparison.OrdinalIgnoreCase))
.ToList();
sender.ItemsSource = filtered;
}
}
- ユーザーの入力に応じて「読み」で候補を絞り込みます。
4. 候補選択時の処理(SuggestionChosen)
private void SearchBox_SuggestionChosen(AutoSuggestBox sender, AutoSuggestBoxSuggestionChosenEventArgs args)
{
sender.Text = args.SelectedItem.ToString();
}
5. 検索確定時の処理(QuerySubmitted)
private async void SearchBox_QuerySubmitted(AutoSuggestBox sender, AutoSuggestBoxQuerySubmittedEventArgs args)
{
if (args.ChosenSuggestion is SuggestionItem selectedItem)
{
var selected = selectedItem.DisplayText;
ContentDialog dialog = new ContentDialog
{
Title = "選択された項目",
Content = $"あなたが選択したのは: {selected}",
CloseButtonText = "OK",
XamlRoot = sender.XamlRoot
};
await dialog.ShowAsync();
}
else
{
var query = args.QueryText;
var suggest = suggestions
.Where(item => item.Reading.StartsWith(query, StringComparison.OrdinalIgnoreCase))
.ToList();
ContentDialog dialog;
if (suggest.Count > 0)
{
var suggestDisplay = string.Join(", ", suggest.Select(i => i.DisplayText));
dialog = new ContentDialog
{
Title = "見つかりませんでした",
Content = $"お探しの項目はこちらですか? {suggestDisplay}",
CloseButtonText = "OK",
XamlRoot = sender.XamlRoot
};
}
else
{
dialog = new ContentDialog
{
Title = "見つかりませんでした",
Content = $"あなたの入力は:{ query }",
CloseButtonText = "OK",
XamlRoot = sender.XamlRoot
};
}
await dialog.ShowAsync();
}
}
- ユーザーが候補を選んだかどうかで処理を分岐しています。
- 一致する候補がなかった場合でも、部分一致する項目を提案します。
まとめ
WinUI 3 の AutoSuggestBox を活用することで、柔軟な検索ボックスを簡単に実装できます。特に日本語の「読み」を活用することで、自然な入力体験を提供できます。
検索機能の実装に迷ったら、ぜひこの構成を参考にしてみてください。
お仕事のご依頼・ご相談はこちら
フロントエンドからバックエンドまで、アプリケーション開発のご相談を承っております。
まずはお気軽にご連絡ください。
関連する記事
WinUI3のDropDownButtonでコンテキストメニューが簡単に!
WinUI3でしか使えない、DropDownButtonを使ったメニューの作り方を解説します。
WinUI3のCheckBoxの使い方
WinUI3でCheckBoxを用いた様々な形のチェックボックスの使い方を解説します。
WinUI3のButtonの使い方
WinUI3でButtonを用いた様々なボタンの表現を解説します。
WinUI 3|XAMLで使えるレイアウトパネルの基本と配置方法
XAMLコードエディターでレイアウトパネルを用いた配置方法を解説します。
WinUI3のインストール手順とプロジェクトテンプレートの選び方
WinUI3をVisualStudioで開発するためのインストール手順と、プロジェクトテンプレートの選び方について解説します。